Jedipedia:Textformatierung
Das Editieren von Artikeln in der Jedipedia kann für Neulinge ohne Vorkenntnisse eine Schwierigkeit darstellen. Leute mit HTML-Erfahrung oder Layouting können das nächste Kapitel womöglich überspringen. Da aber trotzdem viele von Euch ein Learning-by-doing Typ sind, könnt ihr unter Hilfe:Sandkasten eure Fähigkeiten ausprobieren. Die Seite ist zwar eine „freie Zone“ aber bitte bleibt dort niveauvoll und anständig, sonst kreist der Hammer.
Generelles
MediaWiki verwendet statt HTML, CSS oder LaTeX eine eigene Syntax, die sich wiki-markup nennt. Auf der anderen Seite sind HTML, CSS und LaTeX dennoch integrierbar. Das hat viele Vorteile, da sich damit weitere Gestaltungsmöglichkeiten bieten. Auf dieser Seite kann leider kein HTML oder CSS Grundkurs angeboten werden. Eine gute Anleitung findet ihr unter Self-HTML. Für Anfänger reicht wiki-markup völlig aus, um optisch ansprechende Artikel zu erstellen.
Sorgfältiges Layout ist genauso wichtig wie korrekter Inhalt. Da viele von Euch bestimmt eine Menge Fachwissen besitzen, was Star Wars angeht, solltet ihr kein Problem damit haben, unsere Seiten mit Inhalt zu füllen. Damit man diesen auch der Öffentlichkeit präsentieren kann, gibt es ein paar Richtlinien, die ihr beachten solltet:
- Bemüht Euch um gutes, fehlerfreies Deutsch
- Schreibt in Absätzen
- Benutzt Überschriften dort wo sie Sinn machen
- Verlinkt Fachbegriffe dort wo sie als Erstes auftauchen und nicht als Zweites
- Geht sparsam mit Trennlinien um
- Lockert den Text mit Bildern oder Tabellen auf
- Eine Zusammenfassung mit Links zu anderen Seiten (auch projektexterne Seiten) ist sinnvoll
- Ordnet Artikel in passende Kategorien ein
Die Edit-Seite
Um eine bestehende Seite zu verändern, klickt auf "bearbeiten". Eine neue Seite lässt sich erstellen, in dem man den noch nicht vorhandenen Titel in die Suche eingibt und auf der nachfolgenden Seite den Artikel neu anlegt. Dann gelangt man zu einer Seite, die aus 3 Teilen besteht: Dem Edit-Toolbar, der Edit-Box und der Zusammenfassung besteht.
Der Edit-Toolbar dient dazu per Mausklick auf die Icons schnell und einfach präformatierten Text zu erstellen. Dabei ist Fettdruck ebenso wie Kursivschrift möglich. Auch Links, Bilder oder Signaturen können so erzeugt werden.
In der Edit Box erstellt/verändert man den Quellcode des Artikels. Die Bedienung ist gleich einem herkömmlichen Texteditor. Es empfiehlt sich alle paar Zeilen die Vorschau anzeigen zu lassen. Somit kann man auch Formatierungsfehler sofort erkennen. Sobald man fertig ist mit seinen Änderungen, kann man den Artikel abspeichern. Dabei sollte man in der Zusammenfassung eine kurze Beschreibung der vorgenommenen Änderung hinterlassen.
Die nächsten Sektionen informieren über "fast" alle Aspekte des Typesetting mit wiki-markup. Links sieht ihr jeweils ein Anzeigebeispiel und auf der rechten Seite die wiki-markup-Schreibweise.
Textformatierung
Die Fähigkeit normalen Text zu formatieren ist die wichtigste und auch zum Glück die einfachste im wiki-markup. Viele die HTML können, werden bereits die Character-Referenzen kennen, die benötigt werden um Sonderzeichen darzustellen. Für die Neulinge empfiehlt sich durchlesen und wissen wo sie stehen, damit man sie bei Bedarf in den Quelltext rüberkopieren kann.
| Wie es aussieht... | Was man tippt... |
|---|---|
|
Kursiv, Fettdruck, Fettdruck und Kursiv.
|
''Kursiv'', '''Fettdruck''', '''''Fettdruck und Kursiv'''''. |
|
Auch die Schriftgröße kann verändert werden. Benutzt diese Formatierung jedoch bitte nur auf eurer eigenen Benutzer- oder Diskussionsseite. Beispiele:
oder Willkommen auf meiner Seite! |
<font size="5">Willkommen auf meiner Seite!</font> oder <font size="1">Willkommen auf meiner Seite!</font> |
| Eine Schriftart für Schreibmaschinen für technische Ausdrücke. | Eine Schriftart für Schreibmaschinen für <tt>technische Ausdrücke</tt>. |
| Man kann kleinen Text für Fußnoten verwenden | Man kann <small>kleinen Text</small> für Fußnoten verwenden. |
| Man kann und neuen Text unterstreichen. |
Man kann <strike>gelöschten Text ausstreichen</strike> und <u>neuen Text unterstreichen</u>. |
|
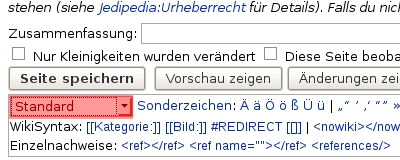
Umlaute, Akzente und Sonderzeichen: Zeichen, wie ß, ü, ö, ä, ë, &trade, ©, ®, ¢, &euro, ¥, und viele andere, können bequem über den Bereich unterhalb des Editfensters eingegeben werden. Um ein Zeichen einzufügen muss man einfach im Auswahlbereich (im Bild rot hervorgehoben) die entsprechende Zeichentabelle ausgewählt werden, und danach das gewünschte Zeichen anklicken. |
|
| Tiefgestellt: x2 Hochgestellt: x2 oder x²
ε0 =
8.85 × 10−12
C² / J m.
|
Tiefgestellt: x<sub>2</sub> Hochgestellt: x<sup>2</sup> or x² ε<sub>0</sub> = 8.85 × 10<sup>−12</sup> C² / J m. 1 ha = 1 E4 m² |
x2 ≥ 0 true.
|
<i>x</i><sup>2</sup> ≥ 0 true. |
|
Benutzt <pre> </pre> um die Interpretation des wiki-markup zu verhindern und neue Zeilen und mehrere Leerzeichen beizubehalten und die Schreibmaschinen-Schriftart zu verwenden, jedoch Sonderzeichen zu interpretieren: Pfeil → ''kursiv'' [[link]] |
Pfeil → ''kursiv'' [[link]] |
|
Verwendet ein Leerzeichen am Anfang einer Zeile um neue Zeilen und mehrere Leerzeichen beizubehalten und die Schriftart für Schreibmaschinen zu verwenden: Pfeil → kursiv link |
Pfeil → ''kursiv'' [[link]] |
|
Verwendung vom Schreibmaschinen-Font: Pfeil → kursiv |
<tt>Pfeil →</tt> <tt>''kursiv''</tt> <tt>[[link]]</tt> |
|
Anzeigen von Character-Referenzen: → |
&rarr; |
|
Kommentare im Quellcode:
|
<!-- hier kommentieren --> |
Überschriften, Paragraphen und Listen
Da ihr jetzt gelernt habt, wie man seinem Text Gesicht verleiht, seid ihr bereit zu lernen wie man ihn für das menschliche Auge angenehm gestaltet. Überschriften, Listen und viele Absätze lockern einen Text auf und verleihen ihm eine logische Struktur. Überschriften haben außerdem einen Einfluss auf das Inhaltsverzeichnis, welches bei besonders langen Artikeln verwendet werden sollte. 3.10 Zauberworte
| Wie es aussieht... | Was man tippt... |
|---|---|
|
Neue Themenabschnitte sollten mit Überschriften beginnen Anmerkung: Einzelne = Zeichen funktionieren ebenfalls um Überschriften zu formatieren, dennoch vermeidet deren Benutzung, da der Titel des Artikels diese Größe verwendet.
Überschrift 3. Ordnung Überschrift 4. Ordnung |
== Überschrift 2. Ordnung == === Überschrift 3. Ordnung === ==== Überschrift 4. Ordnung ==== |
|
Neue Zeilen: Eine neue Zeile hat keinen Einfluss auf die Textstruktur. Aber eine leere Zeile erzeugt einen neuen Absatz. |
Eine neue Zeile hat keinen Einfluss auf die Textstruktur. Aber eine leere Zeile erzeugt einen neuen Absatz. |
| Man kann aber auch einen Zeilenumbruch erzeugen <br> ersetzt die wiki-markup Syntax, der XHTML code <br /> ist nicht nötig, da das System diesen Code erzeugt. |
Man kann aber auch<br> einen Zeilenumbruch erzeugen<br> ohne einen neuen Absatz einzuleiten. |
definiert das Ende einer Liste
|
* Listen sind einfach: ** Fangt jede Zeile mit einem Stern an *** mehr Sterne bedeuten tiefere Ebenen. * Ein Zeilenumbruch * in einer Liste definiert das Ende einer Liste * Natürlich * kann man * nochmal anfangen. |
definiert das Ende einer Liste
|
#Nummerierte Listen sind auch gut ## Das hier ist sehr organisiert ## und leicht zu folgen ### hoffe ich doch mal # Ein Zeilenumbruch # in einer Liste definiert das Ende einer Liste # Eine neue Nummerierung # fängt mit einer 1 an. |
|
* Man kann auch gemischte Listen erstellen *# und sie ineinander schachteln *#* genau so<br>oder Zeilenumbrüche<br>innerhalb von Listen |
|
* Man kann auch Zeilenumbrücher innerhalb ** von Listen erzeugen<br>genau so<br>und nicht anders |
|
; Definitionsliste : Liste der Definitionen ; Auto : fährt auf 4 Rädern ; Motorrad : fährt auf 2 Rädern ; Fußgänger : läuft auf 2 Beinen |
Ein manueller Zeilenumbruch erzeugt einen neuen Paragraphen.
|
: Ein Doppelpunkt rückt eine neue Zeile ein. Ein manueller Zeilenumbruch erzeugt einen neuen Paragraphen. |
Wenn man eine neue Zeile mit einem Leerzeichen beginnt, dann wird der Text genauso formatiert wie man ihn eingibt. Dies kann Vorteile haben!Vorsicht: Wenn ihr zu breite Textpassagen eingebt, dann wird die gesamte Seite verbreitert, also bitte verwendet diese Formatierung nicht für normalen Text |
Wenn man eine neue Zeile mit einem Leerzeichen beginnt, dann wird der Text genauso formatiert wie man ihn eingibt. Dies kann Vorteile haben! |
Zentrierter Text.
|
<div align="center">Zentrierter Text.</div> oder <center>Zentrierter Text</center> |
| Eine horizontale Trennlinie: darüber
und darunter. |
Eine horizontale Trennlinie: darüber ---- und darunter. |
Links und URLs
Mit Hilfe von Links und URLs bekommt euer Artikel eine Stimme zur Außenwelt und natürlich auch zu den Artikeln anderer Autoren. Es bleibt jedem selbst überlassen, wo er diese Links einfügt. Jedoch empfiehlt es sich Fachbegriffe zu verlinken, auch wenn die Artikel dazu noch nicht erstellt wurden. Außerdem sollte es ausreichen nur das erste Auftreten dieses Fachbegriffs zu verlinken. Sonst hat man am Ende nur "roten" oder "blauen" Text.
| Wie es aussieht... | Was man tippt... |
|---|---|
Ein großer Jedi war Mace Windu.
|
Ein großer Jedi war [[Mace Windu]]. |
|
Links zu einem Abschnitt auf einer Seite, z.B. Garm Bel Iblis#Biografie; sollte das Verlinken in eine Sektion nicht funktionieren, wird der Link wie ein gewöhnlicher Link zu der betreffenden Seite behandelt, so z.B. zu dem Anfang einer Seite. Dies gilt für:
|
[[Garm Bel Iblis#Biografie]]. |
| Linkziel und angezeigter Linkname sind verschieden: Alek Squinquargesimus.
(Dies nennt man einen piped link). |
Linkziel und angezeigter Linkname sind verschieden: [[Darth Malak|Alek Squinquargesimus]]. |
| Endungen werden automatisch in den Link mit eingeblendet Piloten, Droideen |
Endungen werden automatisch in den Link mit eingeblendet [[Pilot]]en, [[Droide]]en |
|
Automatisches Verstecken von eingeklammerten Begriffen: Naboo. Automatisches Verstecken des Namespace: Ploz648. |
Automatisches Verstecken von eingeklammerten Begriffen: [[Naboo (Volk)|]] Automatisches Verstecken des Namensraum: [[Benutzer:Ploz648|]]. |
| Wenn man einen Kommentar auf einer Diskussionsseite hinterlässt, sollte man ihn signieren. Das kann man, indem man 3 Tilden vor den Benutzernamen setzt:
oder 4 Tilden für Benutzername und Datums- sowie Zeitangabe:
|
Wenn man einen Kommentar auf einer Diskussionsseite hinterlässt, sollte man ihn signieren. Das kann man, indem man 3 Tilden vor den Benutzernamen setzt: : ~~~ oder 4 Tilden für Benutzername und Datums- sowie Zeitangabe: : ~~~~ |
Das Wetter in London ist eine Seite, die noch nicht existiert.
|
[[Das Wetter in London]] ist eine Seite, die noch nicht existiert. |
|
Erstellt eine Weiterleitung (Redirect) dieses Artikels auf einen anderen in dem man folgenden Quellcode in die erste Zeile des Artikels einfügt. |
#WEITERLEITUNG [[Eine andere Seite]] |
| "Was zeigt hierhin" und "Letzte Änderungen" können so verlinkt werden: Spezial:Linkliste/Hilfe:Dokumentation und Spezial:Änderungen an verlinkten Seiten/Hilfe:Sandkasten |
[[Spezial:Linkliste/Hilfe:Dokumentation]] und [[Spezial:Änderungen an verlinkten Seiten/Hauptseite]] |
| Externe Links: | Externe Links:
[http://www.starwars.com Star Wars]
[http://www.starwars.com]
{{Weblink|http://www.starwars.com|StarWars.com}}
|
|
Um Bücher zu verlinken, kann man ISBN-Links verwenden: ISBN 3442243475. Hierbei ist es egal, ob die lange (ISBN-13) oder kurze (ISBN-10) Nummer verwendet wird. Videospiele, Filme, Spielzeuge oder andere Produkte, die keine ISBN besitzen, können über ihre ASIN-Nummer verlinkt werden: ASIN B002LVULXW. Die Nummer findest du auf der Amazon-Seite im Abschnitt „Produktinformation“. |
ISBN 3442243475 ASIN B002LVULXW |
|
Um Links auf Kategorien zu setzen, ohne dass der Artikel in die Kategorie eingetragen wird, muss man einen Doppelpunkt vor die Kategorie setzen. |
[[:Kategorie:Die Jedipedia]] |
Bilder
Bilder dienen dem Zweck Texte zu veranschaulichen und sind bei Personen oder Raumschiffen sowieso unentbehrlich. Sie lockern auch den Text auf und sollten daher an den richtigen Stellen platziert werden.
Hochladen von Bildern
Wenn jeder Besucher Bilder hochladen könnte, dann wäre irgendwann einmal der Speicherplatz erschöpft. Deshalb steht diese Funktion nur angemeldeten Benutzern zur Verfügung. Mittels Klick auf Hochladen im linken Menü, gelangt man auf eine Seite in dem man das gewünschte Bild von der Festplatte auswählt. Nachdem der Zieldateiname und die Bildbeschreibung angegeben wurde (die jederzeit verändert werden kann), klickt man auf Dateien Hochladen. Nach einer Weile, wenn alles geklappt hat, befindet sich das Bild auf dem Server und kann über [[Datei:Bildname.jpg]] angesprochen werden.
Einbinden von Bildern

Bilder lassen sich einfach auf ansprechende Art in Seiten einbinden. [[Datei:Wiki4.png|miniatur|Logo der Jedipedia|rechts]] erzeugt das Bild rechts. Wiki5.png ist der Bildname, miniatur erzeugt den Rahmen und regelt die Größe, Logo der Jedipedia ist eine frei wählbare Bildbeschreibung und rechts gibt die Positon an, links würde es Links anzeigen.
Bei Infoboxvorlagen muss nur der Bildname an der entsprechenden Stelle eingatragen werden. Bei Bildgröße kann man gegebenenfalls diese anpassen, 250 Pixel ist aber meistens angemessen.
... |Bild=WikiNET.png |Bildgröße=250px ...
Weitere Möglichkeiten
Diese Tabelle zeigt alle Möglichkeiten Bilder einzubinden. Generell sollte man aber die Methode, die oben erklärt ist verwenden.
| Wie es aussieht... | Was man tippt... |
|---|---|
Ein Bild: 
|
Ein Bild: [[Datei:WikiNET.png]] oder, mit einem alternativen Text was besonders empfohlen wird. [[Datei:WikiNET.png|Jedipedia]]
|

|
So kann man die Anzeigegröße des Bildes anpassen:[[Datei:WikiNET.png|50px]] px steht hier für die Breite in Pixeln, die Höhe muss nicht angegeben werden, sondern wird entsprechend im Verhältnis angepasst. |
 |
Mit der Miniatur-Funktion werden die Bilder in einer Box mit Bildunterschrift angezeigt. Die Größe kann von den Benutzern in den Einstellungen individuell angepasst werden, daher sollte mn hier auf eine Angabe in Pixeln verzichten.
[[Datei:WikiNET.png|miniatur|Logo der Jedipedia]] Mit |
|
Beim Klick auf ein hochgeladenes Bild wird die Bilderseite aufgerufen. Man kann diese auch direkt verlinken: Bild:WikiNET.png |
[[:Bild:WikiNET.png]] |
|
Um Bilderlinks als Links anzeigen zu lassen und nicht als Bilder per se, verwendet, wie bei den Kategorien, einen Doppelpunkt vor dem Dateinamen
|
[[:Bild:WikiNET.png|Unser Logo]] |
Galerien
Um eine Bildersammlung in eine Seite einzubinden, ist die Galerie-Funtkion das Ansprechenste und Einfachste. Die Galerie beginnt mit dem <gallery>Tag danach folgt für jedes Bild eine Zeile, in der erst der Bildname steht und hinter einem senkrechten Strich eine Beschreibung, die jedoch nicht zwingend notwendig ist. Abgeschlossen wird die Galerie mit dem Tag </gallery>
<gallery> Bild:WikiNET.png|Das derzeitige Logo Bild:Wiki.png|Ein altes Logo </gallery>
Das sieht dann so aus:
-
Das derzeitige Logo
-
Ein altes Logo
Tabellen
Viele werden um eine Tabelle nicht herumkommen, wenn sie einen Artikel mit technischen Daten zu einem Raumschiff erstellen, oder einen Lebenslauf darstellen wollen. Tabellen sind in wiki-markup vergleichsweise einfach zu erstellen. Dennoch gilt, je umfangreicher die Tabelle wird, desto komplizierter ist auch der Quellcode. Es empfiehlt sich daher mit kleinen Strukturen zu beginnen und die nach und nach auszuweiten.
Die Pipe-Syntax
Für Tabellen gibt es eine spezielle Syntax die unter der Bezeichnung Pipe-Syntax bekannt ist.
- Die Tabelle beginnt mit der Zeile "
{|optionale Parameter " und endet mit der Zeile "|}". - Ein optionaler Tabellentitel wird mit der Zeile "
|+Titel " nach "{|" eingeleitet. - Der Code für eine Tabellenzeile mit der Zeile "
|-optionale Parameter " eingeleitet, und in der neuen Zeile die Codes für die Zellen in einer Tabellenzeile, die mit Hilfe eines Zeilenumbruchs oder "|" voneinander getrennt werden. - Für die Tabellendaten gilt der Code für eine Zelle; dieser muss in der Form "| Inhalt " oder "| Parameter | Inhalt " stehen.
- Um eine Zeile von Spaltentiteln zu definieren, verwendet man "!" statt "|". Der Unterschied zu normalen Zellen, ist, dass der Inhalt dieser Zellen im Fettdruck steht.
- Die erste Zelle einer Zeile wird als Zeilentitel definiert, in dem man die Zeile mit "!" beginnt statt "|", und weitere Zellen in einer neuen Zeile anfängt.
- Parameter können beispielsweise Angaben in HTML oder CSS zu Breite, Hintergrundfarbe, etc. sein. Diese lassen sich beispielsweise auch in Vorlagen schreiben um so gleichmäßig formatierte Tabellen zu erhalten.
Beispiele
Für diejenigen, die kein Wort verstanden haben, gibt es nun einige Beispiele. Es empfiehlt sich, diese zu verinnerlichen, und im Sandkasten auszuprobieren. Übung macht den Meister!
Einfaches Beispiel
{|border="1"
| Spalte 1, Zeile 1 || Spalte 2, Zeile 1
|-
| Spalte 1, Zeile 2 || Spalte 2, Zeile 2
|}
und
{|border="1"
| Spalte 1, Zeile 1
| Spalte 2, Zeile 1
|-
| Spalte 1, Zeile 2
| Spalte 2, Zeile 2
|}
erzeugen:
| Spalte 1, Zeile 1 | Spalte 2, Zeile 1 |
| Spalte 1, Zeile 2 | Spalte 2, Zeile 2 |
Einflussbereich von Parametern
Man kann die Farbe von Schrift und Zellenhintergrund für einzelne Zellen folgendermaßen verändern:
{|border="1"
| bgcolor=red | <font color=white> abc
| def
| style="background:red; color:white" | ghi
| jkl
|}
erzeugt
| abc | def | ghi | jkl |
Wie abgebildet funktioniert "font" nur für eine Zelle, auch ohne das end-tag. Das wird automatisch vom System angehängt.
Wie andere Parameter, kann man Farben auch für eine gesamte Zeile oder die gesamte Tabelle definieren; Parameter für eine Zeile überschreiben die der gesamten Tabelle und Parameter für eine Zelle überschreiben die einer Zeile:
{| border="1" style="background:yellow; color:green"
|-
| abc
| def
| ghi
|- style="background:red; color:white"
| jkl
| mno
| pqr
|-
| stu
| style="background:silver" | vwx
| yz
|}
erzeugt
| abc | def | ghi |
| jkl | mno | pqr |
| stu | vwx | yz |
Breite und Höhe
Die Breite und die Höhe einer gesamten Tabelle kann genauso wie die Höhe einer Zelle festgelegt werden. Um die Breite einer Spalte zu definieren, kann man die Breite einer beliebigen Zelle verändern.
{| style="width:400px; height:200px" border="1"
|-
| abc
| def
| ghi
|- style="height:100px"
| jkl
| style="width:200px" |mno
| pqr
|-
| stu
| vwx
| yz
|}
erzeugt
| abc | def | ghi |
| jkl | mno | pqr |
| stu | vwx | yz |
Spaltenbreite festlegen
Normalerweise passt sich die Spalte an der Breite des längsten Textelements in eine der Zellen an. Selbstverständlich kann man auch eine eigene Spaltenbreite definieren.
{| border="1" cellpadding="2"
!width="50"|Zustand
!width="225"|Ereignis
!width="225"|Wann
|-
|Müdigkeit
|Hunger
|Immer
|-
|Langeweile
|Durst
|Immer
|}
erzeugt
| Zustand | Ereignis | Wann |
|---|---|---|
| Müdigkeit | Hunger | Immer |
| Langeweile | Durst | Immer |
Parameter festlegen
Am Anfang einer Zelle kann man beliebige Parameter, gefolgt von einem einzelnen Pipe-Symbol "|". Zum Beispiel width=300px| würde die Breite auf 300 Pixel festlegen. Weitere Parameter werden mit einem Leerzeichen getrennt.
{|
|-
| bgcolor=red|Zelle1 || width=300px bgcolor=blue|Zelle2 || bgcolor=green|Zelle3
|}
erzeugt
| Zelle1 | Zelle2 | Zelle3 |
Für Fortgeschrittene
Nachdem ihr Eure Fähigkeiten in der Erstellung von Tabellen gemeistert habt, versucht mal an Hand des folgenden Quellcodes den Aufbau unterer Tabelle zu verstehen:
{| border="1" cellpadding="5" cellspacing="0" align="center"
|+'''Eine schwierige Tabelle'''
|-
! style="background:#efefef;" | Erste Überschrift
! colspan="2" style="background:#ffdead;" | Zweite Überschrift
|-
| oben links
|
| rowspan=2 style="border-bottom:3px solid grey;" valign="top" | rechte Seite
|-
| style="border-bottom:3px solid grey;" | tiefer links
| style="border-bottom:3px solid grey;" | tiefer mitte
|-
| colspan="3" align="center" |
{| border="0"
|+''Eine Tabelle innerhalb einer Tabelle''
|-
| align="center" width="150px" | [[Datei:wikiNET.png]]
| align="center" width="150px" | [[Datei:wiki.png]]
|-
| align="center" colspan="2" style="border-top:1px solid red; border-right:1px
solid red; border-bottom:2px solid red; border-left:1px solid red;" |
Zwei unserer Logos
|}
|}
| Erste Überschrift | Zweite Überschrift | |||||
|---|---|---|---|---|---|---|
| oben links | rechte Seite | |||||
| tiefer links | tiefer mitte | |||||
| ||||||
Vorlagen
Vorlagen sind mächtige Werkzeuge mit denen man sich selber und anderen eine Menge Arbeit ersparen kann. Sie können beispielsweise ganze Textbatzen einfügen, wie etwa Vorlage:Aktuelles. Um eine eigene Vorlage zu erstellen, geht man genauso vor wie bei der Erstellung eines neuen Artikels. Nur, dass man Vorlage:Vorlagenname in die Suche eingibt und diese wie gewohnt erstellt.
Um Vorlagen nachher in Artikel zu verwenden, fügt man sie an die gewünschte Stelle ein mit {{Vorlagenname}}.
Kategorien
Kategorien sind sehr wichtig um Artikel in unserem Archiv zu organisieren. Das Prinzip ähnelt dem von Verzeichnissen und Dateien. Verzeichnisse können Dateien enthalten, aber auch wiederum Verzeichnisse, die andere Dateien enthalten. Sollte eine Kategorie noch nicht erstellt worden sein, gibt es eine einfache Möglichkeit einen Artikel mit einer Kategorie zu verknüpfen. Dazu fügt man einfach am Ende des Artikels folgende Zeile ein:
[[Kategorie:Name]]
Um einen Artikel in mehrere Kategorien zu platzieren, gibt man einfach weitere Kategorien an:
[[Kategorie:Erste Kategorie]][[Kategorie:Zweite Kategorie]][[Kategorie:Dritte Kategorie]]
Diese Kategorienseiten sind wie gewöhnliche Seiten aufrufbar, erscheinen aber nicht im Index aller Artikel. Selbst Kategorien können übergeordneten Kategorien angehören. Dazu klickt man auf der Kategorienseite auf bearbeiten und fügt am Ende ein:
[[Kategorie:Übergeordnete Kategorie]]
Zauberworte
Als Zauberworte werden Variablen bezeichnet, die hilfreiche Funktionen bieten. Diese können an entsprechender Stelle im Quellcode eingefügt werden um beispielsweise das Inhaltsverzeichnis einzufügen, den heutigen Tag oder andere hilfreiche Informationen auszugeben.
__KEIN_INHALTSVERZEICHNIS__- Das Inhaltsverzeichnis niemals anzeigen.
__INHALTSVERZEICHNIS__- Das Inhaltsverzeichnis hier einfügen.
__INHALTSVERZEICHNIS_ERZWINGEN__- Das Inhaltsverzeichnis immer anzeigen.
__ABSCHNITTE_NICHT_BEARBEITEN__- Die Edit-Links für die einzelnen Abschnitte nicht mehr anzeigen.
__PLUS_LINK__- Fügt auf Nicht-Diskussionsseiten einen Plus-Link wie auf Diskussionen hinzu.
__KEIN_PLUS_LINK__- Entfernt auf Diskussionsseiten den Plus-Link zum Erstellen eines neuen Abschnittes.
__NICHT_INDIZIEREN__- Teilt Suchmaschinen mit, dass sie die Seite nicht indizieren sollen.
__INDIZIEREN__- Lädt Suchmaschinen ein, eine Seite zu indizieren.
{{JETZIGE_KALENDERWOCHE}}- Eine Variable. Zeigt die aktuelle Woche an: 16
{{JETZIGER_MONAT}}- Eine Variable. Zeigt den jetzigen Monat an: 04
{{JETZIGER_MONATSNAME}}- Eine Variable. Zeigt den Namen des jetzigen Monats an: April
{{JETZIGER_KALENDERTAG}}- Eine Variable. Zeigt heutigen Tag an: 18
{{JETZIGER_WOCHENTAG}}- Eine Variable. Zeigt den Namen des heutigen Tags an: Freitag
{{JETZIGE_UHRZEIT}}- Eine Variable. Zeigt die Uhrzeit an: 11:10
{{LOKALES_...}}- Zeigt die Informationen bezogen auf die Ortszeit des Benutzers an,
{{JETZIGE_...}}zeigt es bezogen auf den Server an. {{ARTIKELANZAHL}}- Eine Variable. Zeigt die Gesamtanzahl aller Artikel an: 58.022
{{SEITENNAME}}- Eine Variable. Zeigt den Namen der Seite an: Textformatierung
{{VOLLER_SEITENNAME}}- Eine Variable. Zeigt den vollen Namen der Seite an: Jedipedia:Textformatierung
{{NAMENSRAUM}}- Eine Variable. Zeigt den Namensraum der Seite an: Jedipedia
{{SERVERNAME}}- Zeigt die URL des Servers an: www.jedipedia.net
{{DATEIANZAHL}}- Zeigt die Anzahl aller hochgeladeten Dateien an (quasi Zeilen in der image-Tabelle): 28.308
{{SEITEN_IN_KATEGORIE:Kategoriename}}- Zeigt die Seitenanzahl einer Kategorie an. Für Kategorie:Die Jedipedia gibt es 198 zurück
{{SEITENGRÖSSE:Seitenname}}- Gibt die Seitengröße zurück, für diese Seite wären es 45.
{{SORTIERUNG:Sortierung}}- Standardmäßige Sortierung einer Seite in einer Kategorie.